We’ve been using MODx for a number of years now for site development, and one thing that repeatedly comes up in all our sites is how to add Events.
This is actually pretty easy within MODx, as you’ll see.
Ditto and CALx are two plugins that make this doable.
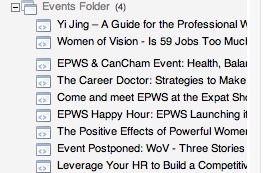
First up, I recommend you setup a folder for the events to be held in. I usually sit this outside of the main site tree, and set it to be not shown in the menu.
Lets call this the Events Folder.
Heres one I made earlier that has some events inside.
Lets not get ahead of ourselves though.
So, now we have a folder to place stuff into.
Next, we need some details for our events.
At a minimum, we’ll need an Event Start Date, and End Date (although to be honest, most clients don’t use that many fields).
So, lets setup 2 Template Variables called… EventStartDate, and EventEndDate.
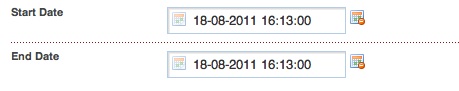
As we’ll be using Ditto and CALx, we need to tell MODx to use UnixTime for these, so that we can sort with them later. Make a new Template Variable, set the Input Type to Date, and set the Widget to UnixTime.
See below for an example. (do the same for both Template Variables)
Don’t forget to make sure that both template variables are accessible in whatever templates you will be using.
Ok, so now we have a folder, and two template variables.
Lets make some data.
Go to the Events folder you created, right click, and Create New Resource Here.
You should see the two template variables we created listed in the page. Set them to something appropriate.
Save the page.
Create another few entries with different dates so we’ll have something to sort by.
You should now have a folder, our template variables, and some sample data.
At this point we’ll need to make a chunk so that we can display the output of running Ditto against our data.
Make a new Chunk,call it chkShowEvent, and put this inside.
Title: [+title+] Start: [+EventStartDate:date=`%d-%b-%y %H:%M`+] End: [+EventEndDate:date=`%d-%b-%y %H:%M`+]
(You’ll note that we’re formatting the UnixTime based data automagically by using MODx’s built in formatting functions.)
Neat huh.
Ok, so now we have almost all our details together.
All we need now is to create some code to show off the data.
If you recall way back to the top of this page, we setup a Start Date and an End Date.
Our Start Date is called EventStartDate.
Lets make some code to show off a single event using Ditto.
[!Ditto? &startID=`4` &tpl=`chkShowEvent` &displayArchive=`0` &multiLevel=`1` &paginate=`0` &paginateAlwaysShowLinks=`0` &orderBy=`EventStartDate ASC` &extenders=`summary,dateFilter` &dateSource=`EventStartDate` &summarize=`1` &dateFormat=`%d. %b. %y` &filter=`EventStartDate,@EVAL return strtotime("now");,3`!]
Looks complicated, doesn’t it!.
Actually not that bad, what we’re doing is telling Ditto to give us one single result, ordered by date.
We then tell Ditto to filter out anything thats older than the current time/date.
This gives us one single result – our most recent upcoming event.
IMPORTANT – The StartID needs to be the same one that YOU are using. Make sure that your folder number and the Ditto call number match. My folder ID is 4, so I’m using 4. You’ll need to use whatever number shows in your MODx.
Ah, I hear you say, but how do I show more than one upcoming event?
Easy peasy. We’ll also need to add a little piece of code for the pagination underneath our Ditto call, so don’t forget to do that.
This Ditto call will show you a listing of upcoming events in date order (past events won’t be displayed)
[!Ditto? &startID=`4`&tpl=`events` &showInMenuOnly=`1` &displayArchive=`0` &multiLevel=`1` &paginate=`1` &paginateAlwaysShowLinks=`1` &orderBy=`EventStartDate ASC` &extenders=`summary,dateFilter` &dateSource=`EventStartDate` &summarize=`5` &dateFormat=`%d. %b. %y` &filter=`EventStartDate,@EVAL return strtotime("now");,3`!]
[+previous+] [+pages+] [+next+]
Again, remember to make sure that startID is the one YOU are using.
Ok, so thats pretty straightforward. Where does CALx come in?
Well, most of the time, people want a Calendar as well as an events listing.
As we’ve created the EventStartDate and EventEndDate as UnixTime, CALx doesn’t need any special help.
Here’s a sample call using the fields we’ve made
[!CALx? &getFolder=`4` &idMultiEvent=`4` &lang=`english` &useTV=`true` &dateStartTVName=`EventStartDate` &dateEndTVName=`EventEndDate` &showOtherMonth=`both` &getTypeProcess=`createCal` &popupType=`3`!]
This will show a calendar for the current month on the page its used on, and list the events for that month. Again, make sure that the folder id that YOU need is used – change getFolder=`4` to your folder ID.
Read up on CAlx, and Ditto at the MODx site for a rundown on the various parameters used.
This should give you an idea of how to setup and use them though.
Good luck.
Feel free to ask questions.
Archives
- November 2024
- November 2019
- October 2019
- August 2019
- April 2019
- February 2017
- September 2016
- June 2016
- May 2016
- September 2015
- August 2015
- June 2015
- April 2015
- December 2014
- October 2014
- September 2014
- July 2014
- June 2014
- April 2014
- October 2013
- July 2013
- May 2013
- April 2013
- March 2013
- January 2013
- December 2012
- October 2012
- August 2012
- July 2012
- June 2012
- May 2012
- April 2012
- March 2012
- December 2011
- November 2011
- October 2011
- September 2011
- July 2011
- May 2011
- April 2011
- March 2011
- February 2011
- January 2011
- December 2010
- November 2010
- October 2010
- September 2010
- August 2010
- July 2010
- June 2010
- May 2010
- April 2010
- March 2010
- February 2010
- January 2010
- December 2009
- November 2009
- October 2009
- May 2009
- April 2009
- March 2009
- February 2009
- January 2009
- December 2008
- November 2008
- October 2008
- September 2008
Categories
- Apple
- Arcade Machines
- Badges
- BMW
- China Related
- Cool Hunting
- Exploits
- Firmware
- Food
- General Talk
- government
- IP Cam
- iPhone
- Lasers
- legislation
- MODx
- MySQL
- notice
- qmail
- requirements
- Reviews
- Service Issues
- Tao Bao
- Technical Mumbo Jumbo
- Things that will get me censored
- Travel
- Uncategorized
- Useful Info